کدها تمایل به خطا دارند. شما (اگر ربات نباشید) معمولا در کدهایی که مینویسید خطاهایی تولید میکنید.
در مرورگر کاربران به طور پیشفرض نمیتوانند خطاها را ببینند. در نتیجه اگر اشکالی در اسکریپت بوجود آید، ما نمیتوانیم ببنیم که خطا در چه بخشی بوجود آمده و آن را درست کنیم.
به منظور دیدن خطاها و بسیار امکانات دیگر درباره اسکریپتها، بخشی تحت عنوان developer tools در مرورگرها قرار داده شد.
بسیاری از توسعهدهندگان از Chrome و Firefox استفاده میکنند چراکه بهترین developer tools را دارا هستند. دیگر مرورگرها نیز developer tools ارائه میکنند که بعضا دارای ویژگیهای خاصی نیز هستند، ولی معمولا این تلاش سایر مرورگرها برای پیشی گرفتن از Chrome و Firefox هست. در نتیجه معمولا توسعهدهندگان یک مرورگر را به عنوان مرورگر محبوب خود انتخاب میکنند و در صورتی که مشکلی خاصِ یک مرورگر وجود داشت، از مرورگری دیگر برای آن مورد خاص استفاده میکنند.
ابزارهای توسعه (developer tools) قدرتمند هستند. آنها ویژگیهای بسیاری دارند. برای شروع یاد میگیریم که چطور آنها را باز کنیم و به خطاها نگاهی میاندازیم، همینطور دستورات جاوااسکریپت را اجرا میکنیم.
Google Chrome
این صفحه bug.html را باز کنید.
یک خطای جاوااسکریپتی در کد اسکریپت این صفحه وجود دارد که از چشمان کاربران پنهان است. به همین منظور پنل توسعهدهندگان را باز میکنیم تا آن را ببینیم.
کلید F12 را فشار دهید یا اگر در سیستمعامل Mac هستید کلیدهای cmd + opt + j را بفشارید.
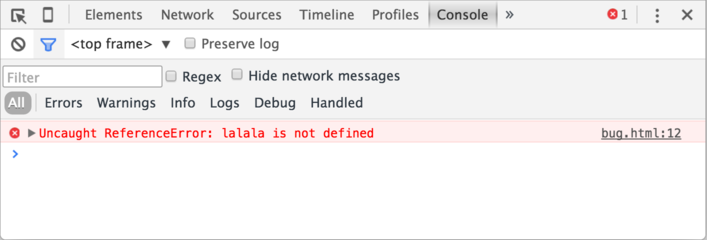
پنل توسعهدهندگان به صورت پیشفرض روی تب Console باز میشود و شما چیزی شبیه به این را باید ببینید :

ظاهر دقیق این پنل بر اساس نسخه Chrome تغییر میکند ولی در نهایت چیزی شبیه به این خواهد بود.
-
در اینجا می میتوانیم خطایی به رنگ قرمز ببینیم. در این اینجا اسکریپت ما دارای دستوری ناشناخته به نام “lalala” است.
-
در سمت راست لینک قابل کلیکی وجود دارد که عنوان آن
bug.html:12است که نشان دهنده محل وقوع خطا است.
در زیر پیام خطا، یک علامت < به رنگ آبی وجود دارد.در اینجا ما میتوانیم دستورات جاوااسکریپتی بنویسم. با فشردن Enter این دستورات اجرا میشوند (Shift + Enter برای نوشتن دستورات در چند خط).
تا اینجا میتوانیم خطاها را ببینیم و این برای شروع کافی است. ما در آینده به این پنل، به منظور رفع خطاها (Debugging) دوباره سر خواهیم زد.
مرورگر Firefox ،Edge و دیگر مرورگرها
بیشتر مرورگرها از کلید F12 برای باز کردن developer tools استفاده میکنند.
ظاهر و حس کار با این پنلها بسیار مشابه است. زمانی که کار با یکی از آنها را فرا بگیرید، میتوانید به راحتی از دیگری استفاده کنید.
Safari
این مرورگر (فقط در سیستم عامل Mac و نه در Windows و Linux) در اینجا مقداری متفاوت است و ابتدا باید ویژگی Developer menu را فعال کنیم.
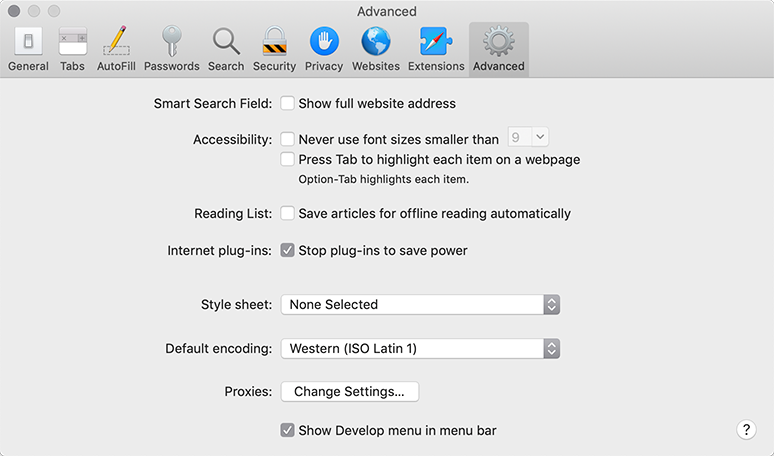
به Preferences رفته و به تب Advanced بروید و تیک مربوط به Developer menu را در پایین فعال کنید.

حالا cmd + opt + c میتواند پنل توسعه دهندگان را باز کند.
ورودی چند خطی
معمولا زمانیکه چند خط کد وارد میکنیم و سپس Enter را میزنیم، آن کد اجرا میشود. برای ورود چند خط کد و سپس اجرای آنها از کلید Shift+Enter استفاده نمایید.
خلاصه
-
Developer tools به ما امکان مشاهده خطاها، آزمایش متغیرها و امکانات بسیار دیگری را میدهد.
-
از طریق کلید
F12در بیشتر مرورگرها در Windows باز میشود. Chrome در Mac با کلیدهایcmd + opt + jباز میشود و Safari باcmd + opt + c(که ابتدا نیاز به فعالسازی دارد).
حال که محیط مناسب برای کار با جاوااسکریپت را آماده کردیم، در بخش بعدی بیشتر با جاوااسکریپت آشنا خواهیم شد.




نظرات
<code>استفاده کنید، برای چندین خط – کد را درون تگ<pre>قرار دهید، برای بیش از ده خط کد – از یک جعبهٔ شنی استفاده کنید. (plnkr، jsbin، codepen…)